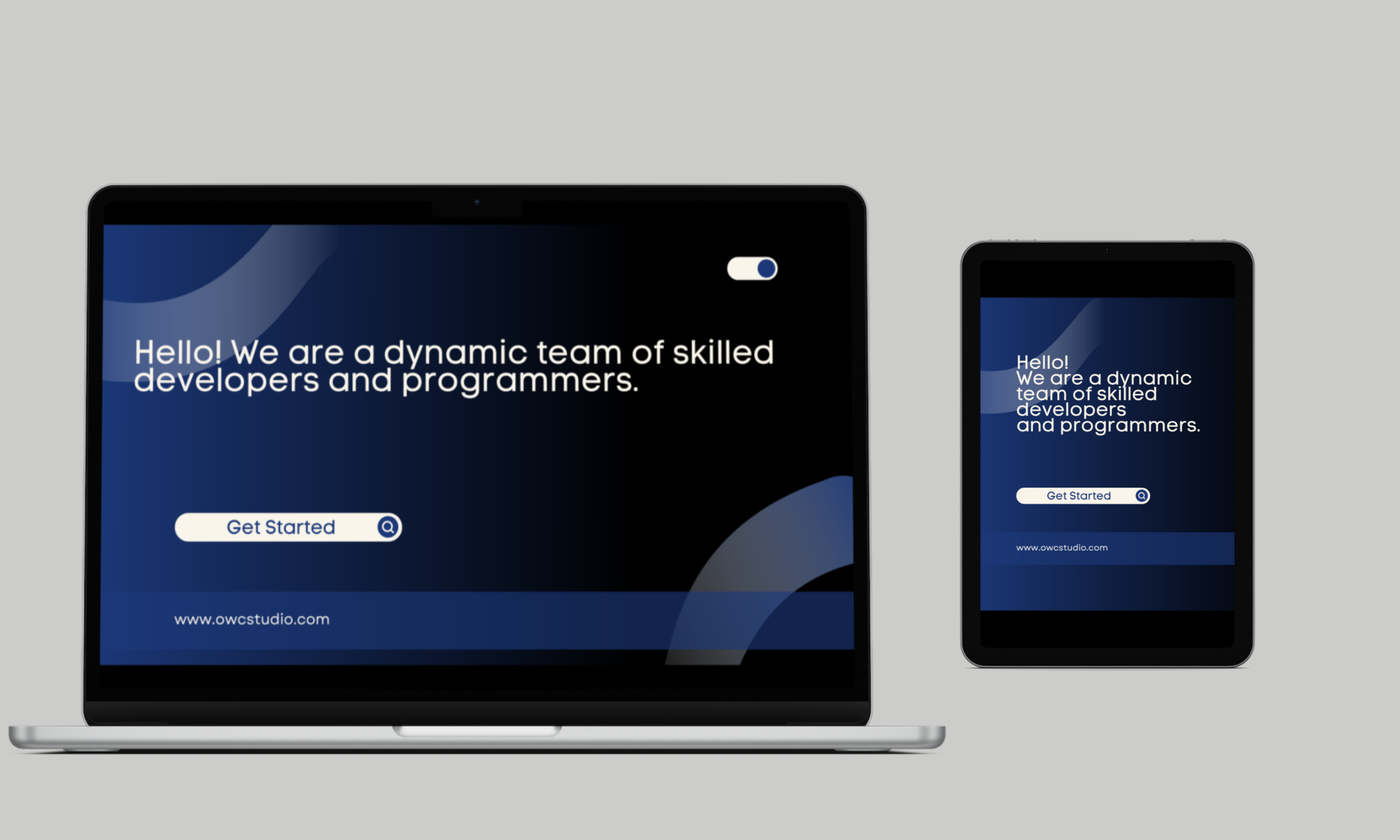
The code for a Image Banner has three different types of code in Shopify: a schema, a Liquid code, and a stylesheet. Each of these types of code serves a different purpose in Shopify and is used in a different way. Let's break down the code and explore each of these elements:
The Schema
The first block of code is the schema, which is used to define the settings for a section in Shopify. Specifically, this schema is defining the settings for a section called "OWC Image Banner." Here's what each part of the schema is doing:
"name": "OWC Image Banner": This line gives a name to the section, which will be displayed in the theme editor."settings": This is an array of objects, each of which defines a setting for the section. In this case, there are three settings:desktop_image,mobile_image, andurl."type": "image_picker": This line specifies that the setting is an image picker, which allows the user to select an image from their Shopify store."id": "desktop_image": This line gives the setting a unique identifier, which will be used to reference it later in the code."label": "Select an image for desktop": This line provides a label for the setting, which will be displayed in the theme editor."default": "/": This line sets a default value for theurlsetting. If the user doesn't specify a URL, the banner will link to the homepage by default."presets": This is an array of objects that define presets for the section. Presets are predefined configurations that can be applied to a section to make it easier for the user to set up. In this case, there is one preset called "OWC Image Banner" that is categorized under "Image".
The Liquid Code
The second block of code is written in Liquid, which is the templating language used by Shopify. This code is used to display the content of the section based on the user's settings. Here's what each part of the code is doing:
"">
"" alt="Desktop Image" class="desktop-image">
"" alt="Mobile Image" class="mobile-image">
: This line sets a variable calleddesktop_imageto the URL of the image that the user